
canvas 文本&图片绘制与转换
文本绘制
1,ctx.fillText(text,x,y,maxWidth)
2,ctx.strokeText(text,x,y,maxWidth)
- 参数:text:要绘制的文本内容
- x,y :指文本绘制的坐标位置;
- maxWidth :可选,设置绘制的文本显示的最大的宽度;
3,ctx.fout,给文本设置属性
ctx.font = " 30px 微软雅黑 ";ctx.fillText("太阳当空照,花儿对我笑", 100, 100); 文本的对齐方式
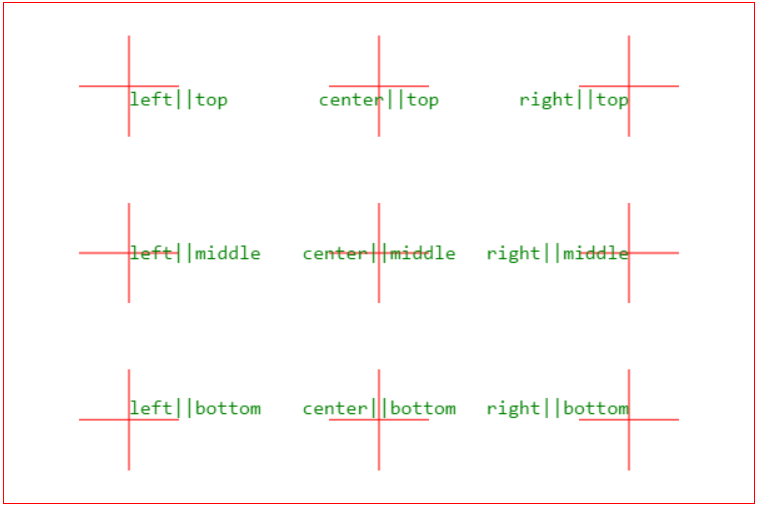
- 水平对齐 -- 参数:
left,center,right,start(默认),end* 水平对齐的参照物为 绘制文字的起始点 * start和end 跟文字方向也就是css样式的direction相关 * 如果direction是ltr的那么。start和left表现一致 * 如果direction是rtl的那么。start和right表现一致 - 垂直对齐 -- 参数:
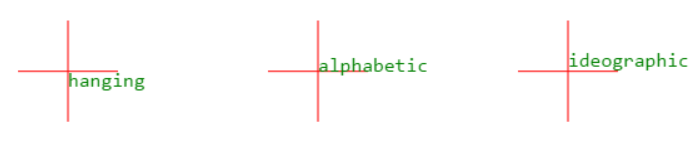
top middle bottom hanging alphabetic(默认) ideographic;ctx.textBaselinetop: 文本的基线处于文本的正上方,并且有一段距离middle: 文本的基线处于文本的正中间bottom:文本的基线处于文本的正下方,并且有一段距离hanging: 文本的基线处于文本的正上方,并且和文本贴合alphabetic: 默认的值,基线处于文本的下方,并且穿ideographic: 和bottom相似, 但是不一样
常用对比位置参照:

measureText
- 可以用来获取在当前上下文字体下,文本所显示出来的长度
返回值是一个对象,对象中有width属性,用来表示文本的长度;
绘制图片
- 可以使用
js中提供的一个快速创建图片对象的内置构造函数Image
var img = new Image();img.src = "imgs/bg_v3.png";
1, 添加画 drawImage
- 1.三参数模式:
drawImage(img, x, y)- img: 要画的图片对象,可以是img标签对象,也可以是canvas标签对象,也可以是video标签对象
// x, y: 代表图像的左上角在画布中的位置 img.onload = function () { ctx.drawImage(img, 0, 0); } -
- 五参模式
drawImage(img, x, y, w, h)
- img: 要画的图片对象,可以是img标签对象,也可以是canvas标签对象,也可以是video标签对象
- x, y: 代表图像的左上角在画布中的位置
- w, h: 可以用来设置要将图像以多大的尺寸画到画布上
- 五参模式
-
- 九参模式
drawImage(img, x, y, w, h, x1, y1, w1, h1)
- img: 要画的图片对象,可以是img标签对象,也可以是canvas标签对象,也可以是video标签对象
- x, y, w, h: 图片中的一个矩形的区域
- x1, y1, w1, h1: 画布中的一个矩形的区域
把图片中的一个矩形的区域的内容,画到画布中对应的矩形的区域中
- 九参模式
变换
1.平移变换
- 移动画布的原点到指定的位置
- 语法:
translate(x, y); - x, y 表示新原点的坐标
- 注意: 之前画好的图形,不会受到平移变换的影响
- 语法:
ctx.translate(cas.width / 2, cas.height / 2);ctx.strokeRect(0, 0, 100, 100);
2.缩放变换
- 根据参数传入的比例,对画布进行缩放
- 语法
scale(x, y) - x, y分别代表x坐标和y坐标的缩放比例,如果小于1,是缩小,如果大于1,是放大
- 语法
ctx.scale(0.5, 1);ctx.strokeRect(0, 0, 100, 100);
3.旋转变换
- 将画布围绕原点旋转指定的角度!
- 语法:
rotate(弧度) - 旋转是在上一次的基础上做的
- 语法:
ctx.rotate(Math.PI / 12);ctx.strokeRect(200, 200, 100, 100);